In group action with Facebook and Twitter, you expand your blog’s visibility therein in mistreatment them people realize you which ones can haven't otherwise. as an example, suppose you set your Facebook badge on your journal’s sidebar and 10 of your blog readers request tobe a Facebook friend. Their Facebook friends might browse their wall and verify relating to you and become your Facebook friends still. this type of growth and exposure can continue exponentially through Facebook networking. And whereas write on the Facebook, friends may need to look out out extra relating to you and visit cyberspace sites (blogs) you've got got listed on your Facebook account. moreover, Facebook isused to connect with friends or colleagues you haven't seen or been in-tuned with for many time.
Twitter is another a la mode networking tool among that you post small messages to your Twitter followers (personal or business). Your Twitter followers might even be anentirely new set of potential customers (separate from and to boot to your Facebook friends). among subsequent exercise, you will add a contraption mistreatment Twitter to point out yourlast five Twitter messages (called “Tweets”) in your journal’s sidebar permitting your blog readers Associate in Nursing option to follow you onTwitter or just to stay updated with what you are tweeting relating to.
Create a Twitter Account and show Twitter Updates
You'll add a gadget to your sidebar displaying the last 5 Tweets from your Twitter account. If you have already got a Twitter account, still Step seven.
1. head to twitter.com.
2. Click register currently.
3. Enter your full name, username, email, password, and verification text strings; accept the terms; and click on produce My Account.
4. Click ensuing Step: Friends button to continue.
5. Click Next Step: Others to continue.
6. Click Next Step: You’re Done. Your Twitter account has currently been created.
7. head to twitter.com/badges/typepadand log in to Twitter.
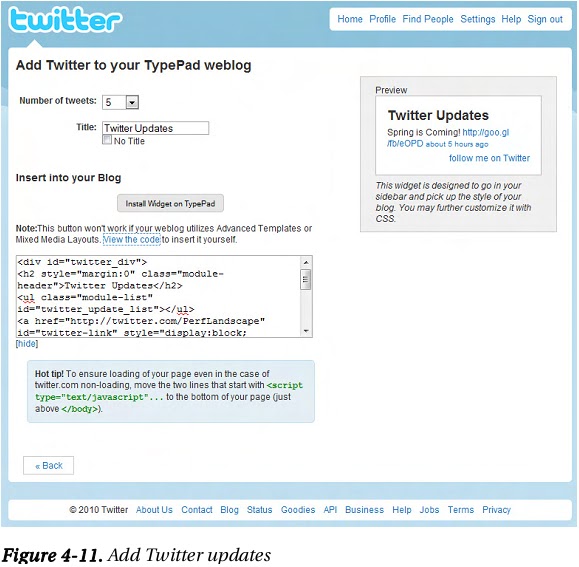
8. Once logged in, click the read Code hyperlink and therefore the HTML code you wish are displayed (see Figure 4-11).

9. choose and duplicate the code.
10. From the Dashboard, head to style, Page parts, and Add a Gadget.
11. opt for HTML/JavaScript.
12. Enter “Follow Me” because the title.
13. Paste the code into the big text box.
14. Click Save.
15. Drag and drop where you'd just like the gadget to seem in your sidebar.
16. Click read Blog.
10. From the Dashboard, head to style, Page parts, and Add a Gadget.
11. opt for HTML/JavaScript.
12. Enter “Follow Me” because the title.
13. Paste the code into the big text box.
14. Click Save.
15. Drag and drop where you'd just like the gadget to seem in your sidebar.
16. Click read Blog.













0 comments:
Post a Comment