Let me notify you that Feed-burner also utilizes JavaScript but it’s really smart when it arrives to sheet burden time, because the JavaScript is not exactly connected to your blog, 50% of the burden time is shared by Feed-burner.
Feed-burner as you all know is the best web service for submitting your blog feed. Once you sign up with them they will provide you with several widgets like a Rotating Headlines Banner, Subscription Email form as you can see on my sidebar, a feed counter and most importantly a Recent Post widget like the one on my sidebar,

These are steps you may follow,
1. Sign up for a Feedburner Account , which I hope you already have.
2. Log in your account and click on the Publicize button as shown below,

Read Also:Create Facebook and Twitter Custom Follower Counters
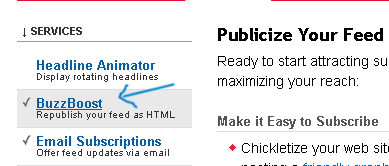
3. Then Click on BuzzBoost on the sidebar at your left.
3. Then Click on BuzzBoost on the sidebar at your left.

4. On the page that opens , you will see a small form,

Fill the form with relevant information. Leave all Boxes unchecked. Keep the number of items(Links) as low as possible. You can choose 8 links to be displayed but 6 would be better. Choose Links to be opened in Same Window
Read Also:How to Add Facebook Slide Likebox
Read Also:How to Add Facebook Slide Likebox
5. Now copy the code they provide you as shown below,

6. Log in your blogger Account and then go to Layout > Page Elements

7. Select add a gadget and the choose HTML/JavaScript

8. Now Paste the code into the widget and give it a title “ Recent Posts”
9. Done!
To add a Twitter Recent Posts Widget to your blogs Click this -> Twitter Recent Post Widget













0 comments:
Post a Comment